Co to jest design system i dlaczego go potrzebujesz?
1 czerwca 2023

Ten artykuł przeczytasz w: 9 minut
Spis treści:
- Identyfikacja wizualna marki – czym jest design system?
- Jak identyfikacja wizualna marki wpływa na firmę? Korzyści z posiadania design system
- Projektowanie identyfikacji wizualnej – co wchodzi w jej skład?
- Kluczowe design systemy
- Przykłady systemów identyfikacji wizualnej
- Co to jest design system – podsumowanie
Design system to następca popularnego pojęcia key visual. To słownik wizualny, bezbłędnie identyfikujący Twoją markę i odróżniający ją od wszystkich pozostałych. Zapewnia marce spójność, pomaga klientom identyfikować produkty firmy. A przede wszystkim, co staje się coraz ważniejsze, pomaga identyfikować się z wartościami, które reprezentuje marka. Identyfikacja wizualna marki jest bardzo ważnym składnikiem sukcesu rynkowego. Jak projektowanie identyfikacji wizualnej przekłada się na zysk? Jak to zaimplementować?
Identyfikacja wizualna marki – czym jest design system?
O ile design system to słownik wizualny, o tyle wcześniejsze historycznie pojęcie, czyli key visual, to zestaw instrukcji. Na key visual składa się typografia, infografiki, ilustracje oraz układ grafiki względem tekstu. Design system z kolei, to dokument grupujący, porządkujący i dający więcej szczegółów o marce. Daje nam informacje o tym jak chcemy, by marka była postrzegana przez odbiorców.
Design system to wręcz następca pojęcia key visual:
- tam, gdzie key visual podsuwał ogólne wytyczne, design system zawiera gotowe do implementacji instrukcje
- key visual jest mimo wszystko do pewnego stopnia abstrakcyjny, design system daje praktyczny kontekst i zastosowanie
- design system ewoluuje i może być rozwijany przez wiele osób jednocześnie
Jak identyfikacja wizualna marki wpływa na firmę? Korzyści z posiadania design system
System identyfikacji wizualnej firmy daje spójność. Wizerunkowi marki, wyglądowi materiałom reklamowym. Porządkuje działania wszystkich działów w firmie. Na tym między innymi polega branding. Daje coś jeszcze – ciągłość doświadczenia klienta, bo punktów styku z marką jest dzisiaj więcej niż kiedykolwiek. To tak zwane touchpointy. Strona internetowa, social media, media tradycyjne, kampanie płatne, landing page’e, stanowiska wystawowe, reklama outdoorowa… Miejsc w których potencjalny klient „spotka” Twoją firmę jest naprawdę dużo. System identyfikacji wizualnej firmy da Ci spójną komunikację.
Drugą ważną korzyścią jest ta sama płaszczyzna do pracy dla wszystkich zespołów w firmie. Skoro design system to słownik, to ramy wizualne w jakich porusza się dana marka, a także dokumentacja techniczna, będzie wspólna dla graphic designerów, copywriterów, montażystów filmowych, managerów, itp.
To z kolei daje nam trzecią korzyść – przyspieszenie prac nad projektami. Używanie wspólnego języka projektowego i wzajemne porozumienie sprawia, że nie trzeba się już zastanawiać, jak ma wyglądać dany element. Przykładowo, można zaprojektować logo raz i potem używać go do sygnowania wielu projektów i ich elementów.
To powoduje też, że nowi pracownicy szybciej wchodzą na pokład i wdrażają się do swoich obowiązków. Onboarding jest jednym z kluczowych elementów działalności firmy. Precyzyjne wytyczne z pewnością pomogą odnaleźć się w nowym miejscu każdemu specjaliście.
Kolejna korzyść to centralne repozytorium wiedzy projektowej o marce. Jeśli inny wydział firmy (inny niż marketing), będzie czegoś potrzebował do swojego projektu, nie będzie musiał prosić marketingu o pomoc. Wszystko co jest potrzebne jest już zrobione i można z tego korzystać.

Projektowanie identyfikacji wizualnej – co wchodzi w jej skład?
Design system składa się z grubsza z trzech elementów:
- style guide (księga stylu lub księga identyfikacji wizualnej) – to duży dokument zawierający informacje o standardach projektowania. Jest tak zwanym single source of truth dla informacji o kolorach, logotypach, typografii, etc. Także o sposobach komunikacji z klientem i użytkownikiem
- pattern library (biblioteka szablonów) – zawiera wzory landing page’y, formularze kontaktowe użytkownika, przykłady interfejsu aplikacji itp.
- component library (biblioteka elementów) – to połączenie biblioteki szablonów razem z kodem tworzonym przez programistów. To wydatnie przyspiesza pracę nad produktem, bo developerzy nie muszą tworzyć kodu od nowa.
Warto myśleć o tym wszystkim jak o częściach, które tworzą wielką całość i pomagają w ogarnianiu projektów – zwłaszcza tych największych jak tworzenie nowej marki od zera lub rebranding.
Istnieją różne design systemy (o tym poniżej), ale są generalnie dwa sposoby na myślenie o nich. Jeden to metafora Brada Frosta, twórcy świetnej książki Atomic Design. Według niego, proces tworzenia design systemu oraz tworzenia różnych elementów projektów wewnątrz niego, składa się zawsze z kilku części: atomów, molekuł, organizmów, templatek i gotowych stron.
Atomem może być kolor albo krój pisma. Molekuły to połączenia atomów, czyli na przykład przycisk w aplikacji, który złożony jest z konkretnego koloru, czcionki, kształtu, etc. Organizmy składają się z molekuł i tworzą już zbiory reguł – tutaj dobrym przykładem jest chociażby landing page. Szablon to jak sama nazwa wskazuje, templatka która stanowi wzorzec dla konkretnej rzeczy. Na przykład strona produktu powielana jest później na stronie, a strony te różnią się opisami i zdjęciami. Struktura jest natomiast podobna. Strona to naturalnie najwyższa forma organizacyjna. W uproszczeniu – szablon z gotową treścią.
Ja sam używam raczej metafory klocków LEGO, ale nie ma to żadnego znaczenia. Chodzi dokładnie o to samo – budowę zaawansowanych konstrukcji z najprostszych elementów. Zdefiniowanych, rozpoznawalnych i gotowych do użycia na milion różnych sposobów. Dzięki temu nie trzeba za każdym razem wymyślać koła na nowo, bo wszystko jest już zaprojektowane. Dzięki temu ujawnia się kolejna ważna zaleta. Identyfikacja wizualna marki sprawia, że marka jest dla klienta przewidywalna. Łatwiej ją zauważyć, łatwiej związać się z nią emocjonalnie.
Kluczowe design systemy
Istnieje kilka świetnych design systemów. Żaden z nich nie ma jednak sensu, jeśli nie skupimy się na tym, co jest tutaj najważniejsze – użytkowniku. Za chwilę przejdziemy do przykładów, ale warto zrozumieć jedną rzecz: projektowanie identyfikacji wizualnej robi się po to, aby zbudować silną i rozpoznawalną markę, ale odbiorcą tego komunikatu zawsze jest klient.
- Google. To jeden z najważniejszych design systemów. Ten system używa layoutów bazujących na siatkach, responsywnych animacjach, dynamicznych przejściach, efektach głębi takich jak system światła i cienia. Material Design jest zaimplementowany we wszystkich produktach i całym portfolio firmy. Używają go Mapy, YouTube, Chrome, aplikacje Google Sheets, Docs, Translate i o wiele więcej. Zaprojektowany w 2014 i zredefiniowany w 2018 roku, używa dzisiaj więcej tak zwanego white space, a także zaokrąglonych rogów, nasyconych barwami ikon i pasków nawigacyjnych.
Więcej znajdziesz tutaj.

- Atlassian. To firma, która dostarcza oprogramowanie takie jak Jira, Confluence czy Trello. Jest proste, intuicyjne i pozwala na szybkie zapoznanie się z ramami projektu oraz obowiązkami danego członka zespołu. Te stwierdzenia są nawet na oficjalnej stronie firmowej, która dedykowana jest temu systemowi. To identyfikacja wizualna marki najwyższego poziomu – bardzo świadomy projekt i wykonanie.
Więcej znajdziesz tutaj oraz tutaj.
- Shopify. To firma, która dostarcza rozwiązania e-commerce. Jej design system nazywa się Polaris. Został zaprojektowany w taki sposób, żeby był łatwy w użyciu i szybko skalowalny. Jest skoncentrowany na doświadczeniu sprzedawców i zorganizowany wokół samego procesu sprzedaży.
Więcej znajdziesz tutaj.
- Microsoft. Ich system nosi nazwę Fluent. Jest cross-platformowy, więc można go zastosować do aplikacji webowych, na system Windows, iOS, Android i macOS. Skupiony jest na dostępności dla różnych grup użytkowników, internacjonalizacji i wydajności.
Więcej znajdziesz tutaj.
- Apple. Identyfikacja wizualna marki, a raczej design system, został tutaj nazwany Human Interface Guidelines. To klasa sama w sobie, Apple znane jest z przywiązywania ogromnej troski do doświadczenia użytkownika.
Wystarczy spojrzeć na wytyczne dotyczące zastosowania kolorów. Mówią one, że zarówno content jak i same kolory mogą wyglądać inaczej, w zależności od zastosowanych zmiennych środowiskowych. W ciemnym pokoju aplikacja wygląda inaczej niż kiedy wyjdziemy z telefonem na zewnątrz i oślepi nas letnie słońce. Oczywiste oczywistości? I tak, i nie. Razem z implementacją systemu operacyjnego macOS Big Sur, a przede wszystkim Apple’s Rosetta 2 (środowisko programistyczne „tłumaczące” aplikacje) zmieniło się naprawdę sporo. Programiści mogą z większą łatwością portować swoje aplikacje na inne systemy. Możesz stworzyć jeden produkt i odpalić go na iOS, Watch OS, macOS, iPad OS. Zarówno przez Rosettę 2, a także natywnie, przez Apple Silicon.

Innym ważnym aspektem jest wygląd aplikacji dostosowany do tego, co ludzie wybierają w opcjach systemu operacyjnego. Konsumpcja contentu, ale także same opcje aplikacji, powinny wyglądać przyjemnie dla oka. O to dbają wytyczne dotyczące dark mode.
Ostatnia ważna uwaga dotyczy attention span, czyli czasu jaki jesteśmy w stanie poświęcić na skupienie się na jednym elemencie. Wytyczne Apple dotyczące ekranów ładowania pomogą Ci zrozumieć co możesz zrobić, kiedy użytkownik czeka na załadowanie się nowej warstwy aplikacji. Na ekranie ładowania możesz wyświetlać porady lub statystyki danego użytkownika (wbrew pozorom, nie musi to dotyczyć tylko gier wideo). Kiedy tylko możesz, używaj funkcji preload tak, aby pokazać content która ma za chwilę się pojawić, już w warstwie backgroundu.
Więcej znajdziesz tutaj.
Szukasz większej ilości inspiracji? Sprawdź Adele, publicznie dostępną wyszukiwarkę design systemów.
Przykłady systemów identyfikacji wizualnej
Wszystko co napisałem wyżej jest istotne w kontekście takiej branży, jaką jest na przykład fintech. Użytkownicy aplikacji finansowych poszukują prostego i efektywnego designu. Jednocześnie muszą wiedzieć, że ich pieniądze są bezpieczne. Identyfikacja wizualna marki powinna być więc tak zaprojektowana, że aplikacja będzie prosta, czytelna, a jednocześnie umożliwiała szybkie wykonywanie nawet zaawansowanych operacji na koncie. Jednocześnie, będzie umożliwiała dobre zaimplementowanie mechanizmu instant gratification, które, w ramach gamifikacji, będzie zachęcało np. do aktywnego oszczędzania.
Dużo tego, w dodatku do implementacji jednocześnie. Dlatego tak ważne jest, aby projektowanie identyfikacji wizualnej zawsze zaczynać od użytkownika i jego potrzeb.
Oto przykład aplikacji, która robi to dobrze.
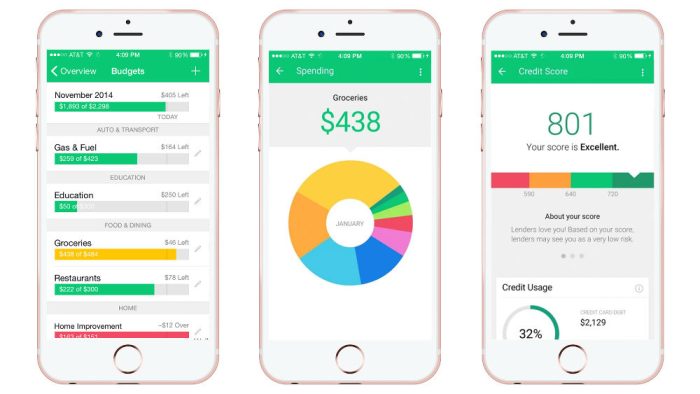
Mint. Aplikacja mająca ponad 30 milionów użytkowników. Ostatnio zmieniła nieco projekt swojej aplikacji, ale nadal jest niesamowicie intuicyjna i czytelna. Kluczem do sukcesu jest prosty design oraz dostęp do wszystkich niezbędnych informacji w ramach każdego ekranu aplikacji.

Stary Mint

Nowy Mint
Jest tego znacznie więcej. Dobre przykłady możesz znaleźć w artykule Fabio Melhado na temat tworzenia design system dla branży fintech.
Fintech, jak wiele innych produktów, bazuje na zaufaniu klienta. Jak zdobyć to zaufanie? Jak skutecznie zaimplementować system identyfikacji wizualnej firmy? O tym w moim ebooku. UX w fintech i budowanie zaufania użytkownika w jednym. Napisałem go sam oraz stworzyłem dla niego landing page. Wszystko dla mojego klienta, firmy Code & Pepper. Możesz go pobrać z linka powyżej. Tak prezentuje się okładka:

Co to jest design system – podsumowanie
Problem z design system jest taki, że musi on ewoluować. Zmienia się technologia, trendy, sposoby używania aplikacji przez użytkowników, trendy wizualne w projektowaniu marek działających hybrydowo lub w całości offline. Zmienia się wszystko i nieustannie. Dlatego design system powinien podlegać zmianom raz na jakiś czas. A nawet być zredefiniowany, tak jak zrobiło to Google ze swoim Material Design.
Czy potrzebujesz design systemu? To zależy. Jego stworzenie trwa i jest kosztowne. Jeśli masz duży produkt lub celujesz w budowę silnej marki, zdecydowanie jest to ważne. Nawet nie tyle wskazane, ile wręcz obowiązkowe. To pomoże Ci w operacji, jaką jest skalowanie biznesu.
Nie wiesz jak to skalowanie przeprowadzić? Skontaktuj się ze mną, chętnie pomogę!
Zainteresować Cię może także artykuł o osobowości marki.
O Autorze

