Co to jest UX writing? Definicja i najlepsze praktyki
14 marca 2024

Ten artykuł przeczytasz w: 8 minut
UX writing to znacznie więcej niż klasycznie rozumiane tworzenie tekstów do reklamy czy na potrzeby produktów, stron internetowych czy aplikacji. To część UX, czyli doświadczenia użytkownika (user experience). W praktyce chodzi o to, by odbiorca komunikatów, czyli klient i użytkownik intuicyjnie oraz wydajnie obsługiwał Twój produkt. Nie czuł się zagubiony, wykorzystywał jego potencjał, a nawet kupował więcej. Z tego tekstu dowiesz się co to jest i jak stosować UX writing.
UX writing siłą rzeczy łączy się naturalnie z microcopy, czyli tworzeniu krótkich tekstów na potrzeby stron internetowych czy aplikacji. Uwaga: także sklepów tradycyjnych, np. informujących o promocjach. To jednak o wiele więcej, bo pojęcie to posiada szersze znaczenie.
Co to jest UX writing?
Najprościej mówiąc można powiedzieć, że UX writing polega na tworzeniu treści przydatnych użytkownikowi. To może być informacja o potwierdzeniu zakupu produktu, instrukcja wypełnienia formularza, informacja o tym, ile znaków powinno zawierać hasło przy tworzeniu konta użytkownika w sklepie e-commerce. OK, ale to jest microcopy. Tymczasem omawiany tutaj temat jest znacznie szerszy.
UX writing istnieje na styku kilku dziedzin – strategii contentu, tak zwanego UX research oraz designu. Między innymi tym różni się od microcopy. Krótkie teksty to jedna rzecz, a zespół reguł, trendów i sztuki perswazji, która w dodatku wpisuje się w szerokie pojęcie tak zwanego accessibility, to druga rzecz. I o tym właśnie rozmawiamy.
UX writing wynika bezpośrednio z tego co wiemy i jak myślimy o potrzebach naszych użytkowników. Jak możemy zaprojektować ich doświadczenie, przy jednoczesnym osiąganiu naszych celów biznesowych (czyli na przykład większej sprzedaży). Tutaj przydaje się wiedza z zakresu zarówno copywritingu, projektowania aplikacji jak i testów AB.

Jak stosować UX writing?
Wielu specjalistów marketingu nadal nie wie, jak stosować UX writing. Wspomniałem o potrzebach użytkownika nie bez powodu. Głównym zadaniem UX writing jest bowiem ułatwianie użytkownikowi realizacji celu na jego ścieżce konsumenta.
Jeśli chcę założyć konto, muszę mieć możliwość zrobić to za pomocą maksymalnie kilku kliknięć i dobrze opisanych przycisków. Jeśli chcę zrobić zakupy bez zakładania konta, dostępne w aplikacji opcje powinny mi to umożliwić. Jeśli chcę zmienić opcje płatności lub dostawy towaru, ścieżka zmiany musi być krótka, odpowiednio skonstruowana, zrozumiała i opisana tak, żeby nie było wątpliwości co będzie miało miejsce w kolejnym kroku w trakcie zmiany.
Należy też pamiętać o kolejnej, wcześniej wspomnianej rzeczy. Zarówno microcopy jak i UX writing maią też zastosowanie w świecie offline. Ulotki reklamowe, katalogi sprzedażowe (coraz rzadziej spotykane w papierowej formie, ale nadal się zdarzają), plakaty czy tabliczki na drzwiach to także copywriting. I także element doświadczenia klienta. Tutaj także trzeba wiedzieć jak pisać, ale przede wszystkim projektować doświadczenie. Coś będzie niezrozumiałe? Klient się zirytuje.
Najprostszą radę jaką mogę Ci dać, jest myślenie o UX writing w kategorii przeciwieństwa agresywnych reklam pop-up. Nadal są spotykane, ale jest ich znacznie mniej. Poza tym, istnieją skuteczne blockery reklam internetowych. Dlaczego były i są potrzebne? Bo nikt nie chce oglądać agresywnych, a przede wszystkim totalnie niepotrzebnych reklam. Odbiorca sam zainteresuje się przekazem reklamowym, gdy ten odpowiada na jego aktualne potrzeby i będzie podany w odpowiedniej formie. Wszystko inne zwyczajnie go wkurzy.
Tak samo jest z UX writingiem. Jeżeli użytkownik wyląduje w aplikacji, na stronie internetowej lub w tradycyjnym sklepie, gdzie nie zrozumie swojej ścieżki i nie będzie wiedział jak się po niej poruszać, zwyczajnie pójdzie dalej.
Wyobraź sobie, że masz sklep stacjonarny lub stronę www i musisz podać, zgodnie z nowymi przepisami, aktualną cenę towaru, cenę towaru bez promocji i cenę towaru z ostatnich 30 dni. I tak przy każdym przecenionym towarze. Dużo zachodu, prawda?
To teraz wyobraź sobie, że klient wchodzący do sklepu, widzący trzy ceny, nie wie, ile tak naprawdę dany produkt kosztuje. Ceny są trzy i nie są dla niego czytelne. A czytelne być muszą. I to między innymi jest UX writing. Wszystko co użytkownik widzi, musi być dla niego użyteczne.

Jak korzystać z UX writing – praktyczne zasady projektowania komunikacji
Oto rzeczy, o których warto pamiętać przy stosowaniu UX writing:
- Myśl o potrzebach odbiorców. Grupa docelowa to jedno, ale to czego naprawdę potrzebują, jest znacznie ważniejsze. Przykładowo: masz sklep z karmą dla zwierząt. Chcesz więc, żeby komunikaty microcopy trafiały do takich właśnie osób. Tyle, że w momencie zakupu produktu i nawigacji po sklepie, to są przede wszystkim osoby z intencją zakupową i to co kupują, ma mniejsze znaczenie. Oni chcą po prostu zrealizować cel.
Uwaga: jest to jednak istotne w przypadku droższych towarów, gdzie użytkownik chce się upewnić, że kupuje dany towar i już się z niego nie wycofa (np. elektronika, markowa odzież). Tutaj przypadkowo potwierdzona transakcja z obowiązkiem zakupu może okazać się bardzo kosztownym błędem. Trzeba więc tak projektować komunikaty, aby takie pomyłki wyeliminować.
- Używaj prostego i zrozumiałego języka. Ma być krótko i na temat, a komunikaty nie mogą pozostawiać miejsca do interpretacji.
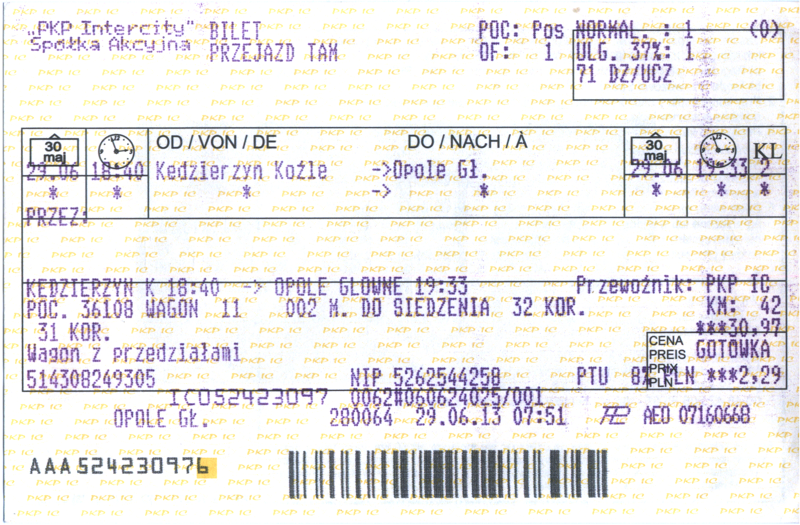
- Dbaj o czytelność. W niektórych sytuacjach użytkownik będzie chciał dowiedzieć się czegoś natychmiast i dużą rolę będzie odgrywał czas. Zwłaszcza ten potencjalnie zmarnowany. Jak wtedy, gdy trzeba będzie przypomnieć sobie numer miejsca w pociągu. Konia z rzędem temu, kto nie jeździ PKP codziennie i jest w stanie wyłuskać taką informację z biletu na pierwszy rzut oka. UX writing to w tym przypadku czytelność informacji. Taka bezobjawowa, bym powiedział.


- Pamiętaj o spójności. Niezmiernie bawią mnie próby wejścia na polski i inne środkowoeuropejskie rynki przez niektóre zagraniczne aplikacje. Koślawo tłumaczone przez translator komunikaty na przyciskach, które często są w bezokoliczniku (kupić, kliknąć). Czasem też tłumaczone niespójnie (kupić, kupisz, kup teraz). Jeśli do wykonania jakiejś czynności lub stworzenia komunikatu używasz konkretnego wyrażenia, używaj go konsekwentnie. Użytkownik nie może się pogubić, to ma być dla niego zrozumiałe.
Pamiętaj o wytycznych Web Content Accessibility Guidelines (WCAG)
WCAG to zestaw rekomendacji dla aplikacji internetowych stworzonych po to, by zwiększyć dostępność produktów cyfrowych dla wszystkich grup społecznych. Stworzony w 2012 roku w ramach Digital Accessibility Act, wspiera osoby wykluczone: z wadami wzroku, słuchu, trudnościami w poruszaniu się i uczeniu oraz zaburzeniami psychicznymi.
Jeśli chcesz wiedzieć jak stosować UX writing, to najnowsza wersja wersja wytycznych, tak zwane WCAG 2.1, zawrze to wszystko w czterech wymiarach:
- Postrzegalność. Chodzi o to, aby użytkownicy mogli swobodnie widzieli zawartość ekranu czy offline’owego komunikatu. W przypadku aplikacji, niektórzy użytkownicy, nawet bez wady wzroku, preferują powiększenie zawartości okna programu. W przypadku przeglądarki internetowej może to być 110%, 150% i więcej. W przypadku okna programu Word wygląda to podobnie (powiększenie przybliżenia treści bez zmiany rozmiaru samego okna). Zadbaj też o alternatywę dla elementów graficznych w postaci tekstu oraz o transkrypcję materiałów audio i wideo.
- Funkcjonalność. Użytkownicy są różni i mają swoje przyzwyczajenia. Jedni obsługują aplikację za pomocą myszki, inni za pomocą klawiatury, a jeszcze inni lubią rozwiązania hybrydowe. Każdy z nich powinien poruszać się po produkcie z taką samą łatwością. To oznacza też chociażby dostępność funkcjonalności aplikacji mobilnej za pomocą nieskomplikowanych gestów. Także za pomocą zewnętrznej klawiatury.
- Zrozumiałość. Sednem tutaj jest prosty język i zrozumiałe komunikaty. Spójność wyglądu, odpowiednie rozmieszczenie menu aplikacji (ograniczające tak zwane misclicki, czyli przypadkowe interakcje) także mają znaczenie.
- Kompatybilność. Nieważne czy użyjemy oryginalnej „solidności” czy polskiej „kompatybilności”. Chodzi o poprawne działanie aplikacji, która musi sobie poradzić z różnymi przeglądarkami, systemami operacyjnymi, czy urządzeniami. Nie bez powodu strony internetowe które nie są responsywne, nie mają już racji bytu. Nigdy nie wiadomo z jakiego urządzenia odwiedzi nas potencjalny klient.
Więcej możesz dowiedzieć się, sięgając chociażby po polską stronę rządową, opisującą wyżej wymienione cztery zasady dostępności cyfrowej.

Jak stosować UX writing – praktyczne przykłady
Oto kilka przykładów jak „to wszystko” powinno wyglądać.
Źle: Przycisk z napisem „Chciałbyś teraz zapisać zmiany?”
Dobrze: „Zapisać zmiany?”
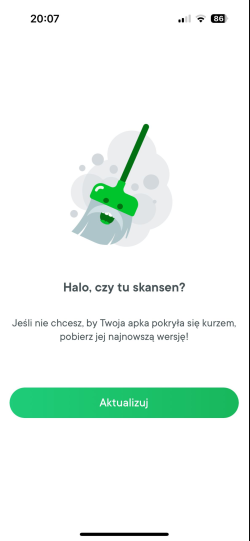
Źle: „Buforowanie…”
Dobrze: „Przygotowywanie wideo…”
Źle: „Po kliknięciu kupisz produkt”
Dobrze: „Kup teraz”
Wiesz, o co chodzi. Komunikaty nie mogą lać wody, jak w pierwszym przykładzie. Powinny być krótkie i praktyczne. Powinny być też zrozumiałe.
Ja wiem co to znaczy buforowanie wideo, Ty na pewno też. Ale nie możemy tego samego wymagać od użytkownika serwisu streamingowego, który czeka na to, aż mu internet „się naprawi”.
W trzecim przypadku błędny komunikat jest paradoksalnie zbyt dobry. Pomijając długą i nieakceptowalną formę, dokładnie pokazuje użytkownikowi, co się stanie. A chodzi o to, aby komunikat nie tylko pokazywał, ale też stanowił wezwanie do działania.
UX writing a branding
Copywriting biznesowy wynika także z brandingu. Jeśli mielibyśmy przedstawić to w jakiejś czytelnej postaci, to wyglądałoby to tak:
- Zasady UX writing – mówią nam o tym co marka mówi i pozwalają przetrwać na rynku, bo organizacja spełnia oczekiwania użytkowników
- Branding – mówią nam o tym jak marka się komunikuje i pozwalają wyróżniać się z tłumu
Branding to bardzo ważna część tej układanki. Istnieją firmy, które wyróżniają się właśnie dlatego, że rozumieją swoich odbiorców i potrafią znakomicie dopasować do nich produkt. Jednym z przykładów jest Slack, który już na wstępie opisuje, do czego służy ich aplikacja.
Kolejnym przykładem… jestem ja sam. Wejdź na moją stronę główną. Co widzisz? Jasną i klarowną deklarację czym się zajmuję i w jaki sposób jestem w stanie pomóc Twojej firmie. Bez lania wody, same konkrety. Szybko, czysto i wyraźnie.
Dlatego UX writing jest tak ważny. „Mogą zapomnieć co powiedziałeś, ale nigdy nie zapomną, jak się wtedy czuli”. Te znane słowa, przypisywane wielu osobom, są kwintesencją tego zjawiska.

Podsumowanie
Nieważne czy tworzysz drukowaną ulotkę, aplikację mobilną, katalog ofertowy, scenariusze i teksty do reklam, czy plakat informujący o wyprzedaży w sklepie. Potrzebujesz w swoim zespole UX writera. Kogoś, kto zna się na swojej robocie i wie, jak sprawić, by klienci czuli się jak u siebie.
Jeśli brakuje Ci takiej osoby w zespole lub masz dla mnie zlecenie, skontaktuj się ze mną. Chętnie pomogę – dostosuję możliwe formy współpracy pod Twoje indywidualne oczekiwania.
O Autorze

